
Canva tip Step by step how to add text shadow in Canva
ctx.fillStyle = "rgb(255, 0, 0)"; Drawing Text With Shadow on HTML5 Canvas. Adding shadow is an easy way to make your text look a bit more fancy. You need to specify the color of the shadow and you need to indicate where the shadow should be relative to the text (or any other shape for that matter because the following works for anything you draw on an HTML5 canvas).

How To Make Two Color Text Canva Shadow Text YouTube
The CanvasRenderingContext2D.shadowBlur property of the Canvas 2D API specifies the amount of blur applied to shadows. The default is 0 (no blur). Note: Shadows are only drawn if the shadowColor property is set to a non-transparent value. One of the shadowBlur , shadowOffsetX, or shadowOffsetY properties must be non-zero, as well. Value

How to Create a Shadow Effect on Text in Canva YouTube
The shadowOffsetX property sets or returns the horizontal distance of the shadow from the shape. Default value is 0. Value. Description. 0. The shadow is right behind the shape. 20. The shadow starts 20 pixels right from the shape's left position. -20.

How to make shadow text 2 minute
Drawing Text on the Canvas. To draw text on a canvas, the most important property and methods are: font - defines the font properties for the text; fillText(text,x,y) - draws "filled" text on the canvas; strokeText(text,x,y) - draws text on the canvas (no fill)

Canva Tutorial Create a text shadow effect in Canva. Graphic design Social media design An
Big Range Of Wall Canvas and Art Prints. Australian Made With Free Delivery!

25+ Creating Stunning CSS Text Shadows for Your Website
1 Answer Sorted by: 7 Canvas example var canvas = document.getElementsByTagName ("canvas") [0], ctx = canvas.getContext ('2d'); ctx.font="75px verdana"; ctx.shadowColor="black"; ctx.shadowBlur=10; ctx.lineWidth=10; ctx.strokeStyle = "white"; ctx.strokeText ("HELLO",25,100); ctx.shadowBlur=0; ctx.fillStyle="red"; ctx.fillText ("HELLO",25,100);

Tutorial Shadow Text Effect How to create Shadow effect on text. YouTube
Drawing text. The canvas rendering context provides two methods to render text: fillText (text, x, y [, maxWidth]) Fills a given text at the given (x,y) position. Optionally with a maximum width to draw. strokeText (text, x, y [, maxWidth]) Strokes a given text at the given (x,y) position. Optionally with a maximum width to draw.

CSS HTML5 canvas textshadow equivalent? YouTube
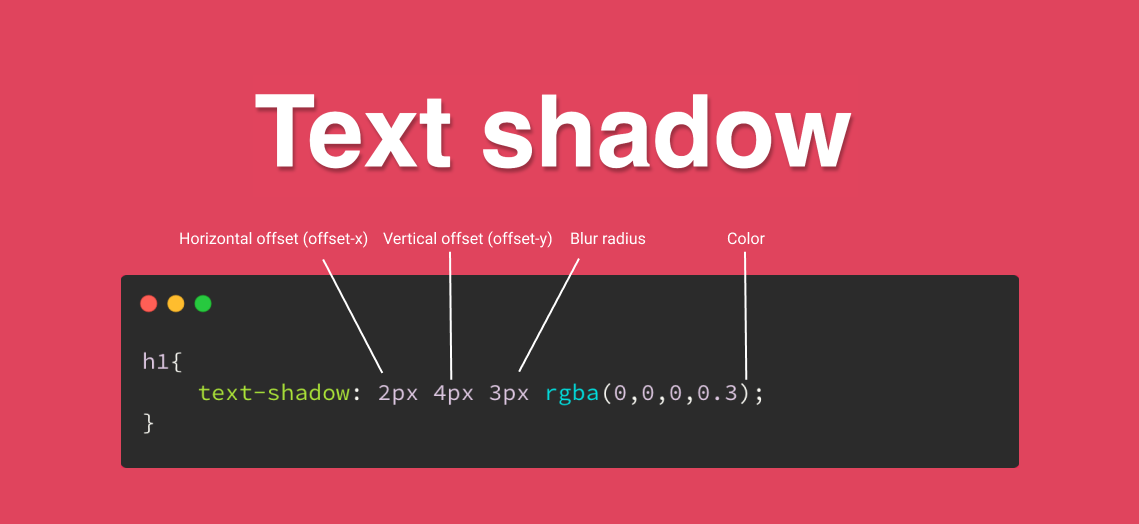
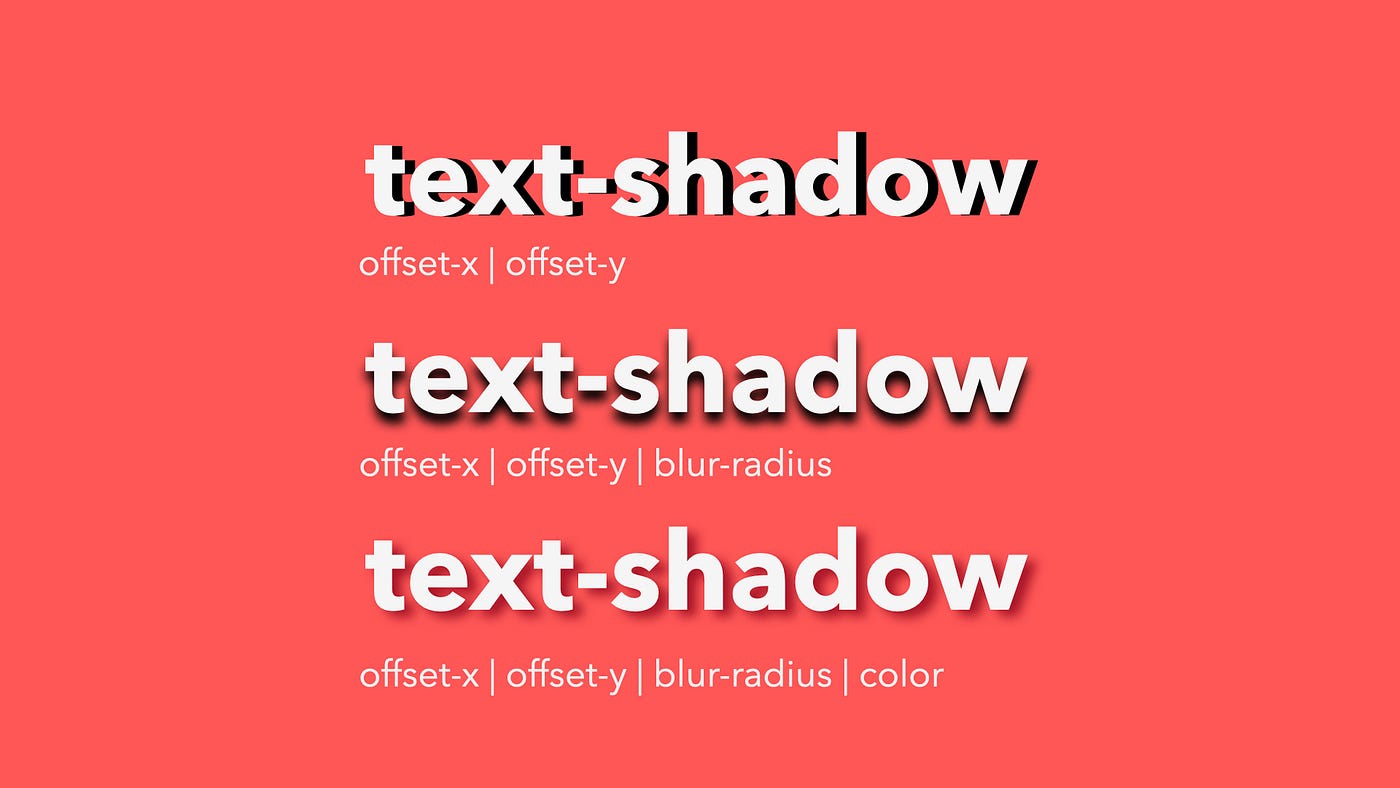
The text-shadow CSS property adds shadows to text. It accepts a comma-separated list of shadows to be applied to the text and any of its decorations. Each shadow is described by some combination of X and Y offsets from the element, blur radius, and color. Try it Syntax css

textshadow in CSS Michael Gearon
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.

How TO Make Text Shadow Using HTML&CSS 2018 YouTube
In HTML5 canvas, you can add shadows on a shape, a line, text, or an image which can create a sense of third dimension. To add shadows with the HTML5 Canvas, you can use the following properties of the canvas context. shadowOffsetX shadowOffsetY shadowColor shadowBlur shadowOffsetX () Property

The textshadow CSS Property. Adding Drop Shadows to Text with CSS by Christina Truong Aug
HTML5 Canvas Text Font, Size, and Style Tutorial. HTML5 Canvas Shadow Tutorial. Description. To add shadows with the HTML5 Canvas, we can use the shadowColor, shadowBlur, shadowOffsetX and shadowOffsetY properties of the canvas context.

Quick Long Shadow Text Effect in Illustrator Maker Lex
To create a shadow in

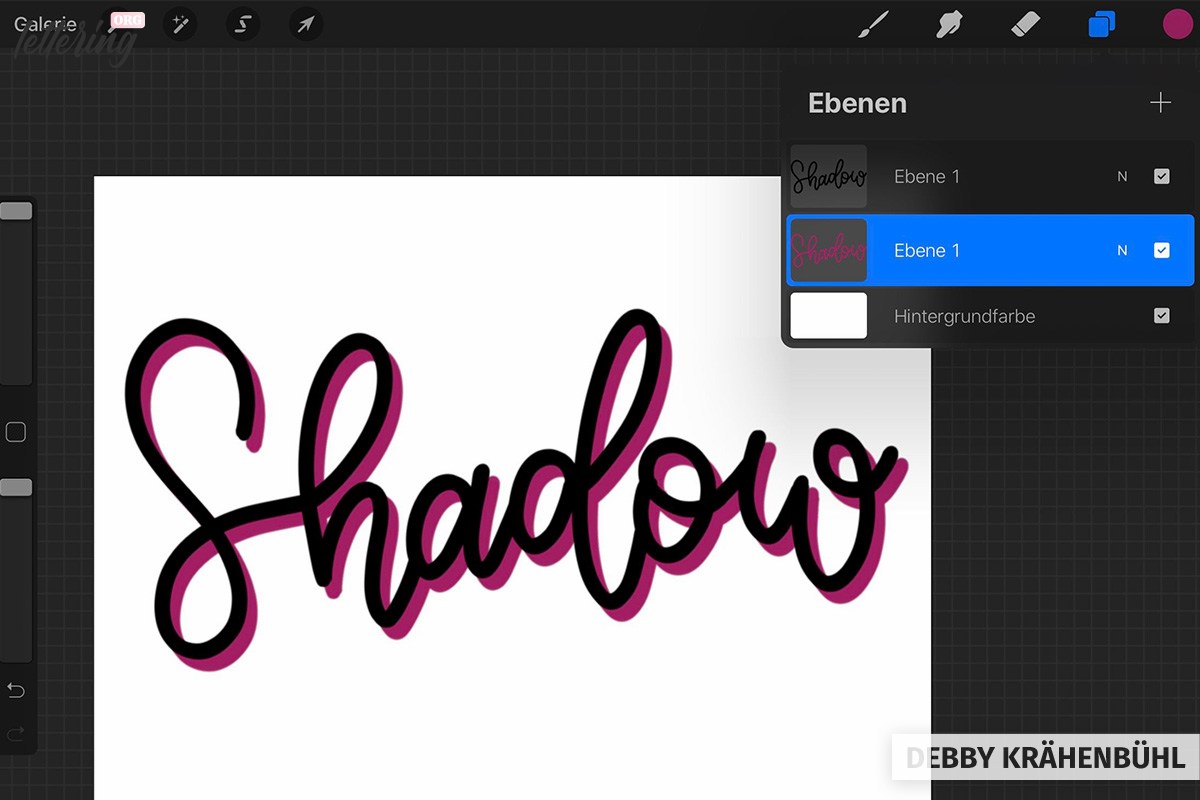
Lettering shadows How to add them right (step by step tutorial)
Description Use this code to add different shadows to your canvas text. In canvas, there are 4 different shadow properties: offsetX, offsetY, shadowColor, and shadowBlur.

Trendy CSS Text Shadows Curated collection of 42 text shadow and font combinations Product Hunt
You can apply multiple text shadows by comma separating p { text-shadow: 1px 1px 1px #000, 3px 3px 5px blue; } The first two values specify the length of the shadow offset. The first value specifies the horizontal distance and the second specifies the vertical distance of the shadow.

CSS Text Shadow Effects [ Top 20 Text Shadow Example]
HTML5 Canvas Shadows Tutorial. To apply shadows with Konva, we can set the shadowColor, shadowOffset, shadowBlur, and shadowOpacity properties when we instantiate a shape. We can adjust the shadow properties after instantiation by using the shadowColor (), shadowOffset (), shadowBlur (), and shadowOpacity () methods. Konva Shadows Demo view raw.

SHADOW TEXT EFFECT TUTORIAL) YouTube
65% Off Aluminium Metal Prints For A Limited Time! Plus, Save Up To 25% On Photo Gifts. Free Fast Shipping For Orders Over $100. Afterpay Available. Upload, Edit & Order Now!